Всё более высокие требования предъявляет к сайтам суровая реальность.
И всё хорошо до того момента, пока Ваш сайт не начинает содержать материалы, которые нежелательны для просмотра лицам не достигшим совершеннолетия.
Тут то и приходят разнообразные личности с проверкой и контролем. И ваш сайт очень быстро оказывается в списках запрещённых.
И вот вы уже теряете посетителей.
А всего-то нужно было установить на сайт предупреждение, обязывающее пользователя ответить на вопрос: исполнилось ли ему 18 лет.
Для различных CMS этот вопрос решается различными путями:
- установка плагина или модуля
- разработка собственного решения
- другие варианты
Но что Вы будете делать, если Ваш сайт построен на обычном HTML, без применения динамического контента?
Если Вы не можете применить PHP с проверкой cookies?
Возможно ли реализовать данное решение на голом JavaScript+HTML?
Конечно возможно!
Именно так мы и поступили, когда появился заказ на разработку такого плагина к интернет-магазину на Webasyst.
Дело в том, что Webasyst сейчас представляет облачную платформу, которая вроде бы и удобна для пользователя, но не даёт использовать все преимущества PHP.
Поэтому мы использовали только jQuery и плагины к нему, а также bootstrap 3 для внешнего оформления всплывающего окна с предупреждением.
Причём подгрузка bootstrap происходит динамично с помощью java script в зависимости от действий пользователя.
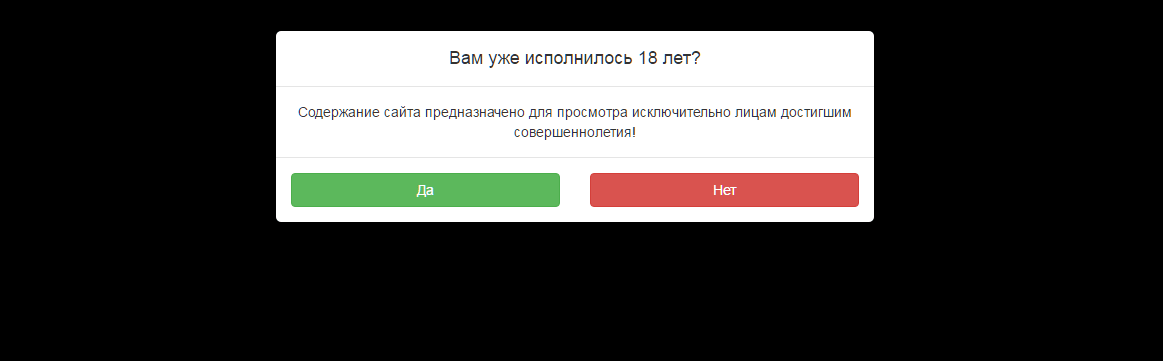
При первом визите пользователя ему показывается всплывающее окно с вопросом о совершеннолетии, которое закрывает весь контент.
Если пользователь отвечает утвердительно на вопрос о возрасте, то ему устанавливается cookie и окно скрывается.
При следующем визите на сайт проверяется наличие cookie и, если всё в порядке, то окно не показывается.
Если же пользователь ответил отказом, то его перенаправляет с сайта на сторонний ресурс.
Вот так выглядит само окно:
А вот реализации его работы:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
(function (factory) {
if (typeof define === 'function' && define.amd) {
// AMD (Register as an anonymous module)
define(['jquery'], factory);
} else if (typeof exports === 'object') {
// Node/CommonJS
module.exports = factory(require('jquery'));
} else {
// Browser globals
factory(jQuery);
}
}(function ($) {
var pluses = /+/g;
function encode(s) {
return config.raw ? s : encodeURIComponent(s);
}
function decode(s) {
return config.raw ? s : decodeURIComponent(s);
}
function stringifyCookieValue(value) {
return encode(config.json ? JSON.stringify(value) : String(value));
}
function parseCookieValue(s) {
if (s.indexOf('"') === 0) {
// This is a quoted cookie as according to RFC2068, unescape...
s = s.slice(1, -1).replace(/"/g, '"').replace(//g, '');
}
try {
// Replace server-side written pluses with spaces.
// If we can't decode the cookie, ignore it, it's unusable.
// If we can't parse the cookie, ignore it, it's unusable.
s = decodeURIComponent(s.replace(pluses, ' '));
return config.json ? JSON.parse(s) : s;
} catch(e) {}
}
function read(s, converter) {
var value = config.raw ? s : parseCookieValue(s);
return $.isFunction(converter) ? converter(value) : value;
}
var config = $.cookie = function (key, value, options) {
// Write
if (arguments.length > 1 && !$.isFunction(value)) {
options = $.extend({}, config.defaults, options);
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setMilliseconds(t.getMilliseconds() + days * 864e+5);
}
return (document.cookie = [
encode(key), '=', stringifyCookieValue(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// Read
var result = key ? undefined : {},
// To prevent the for loop in the first place assign an empty array
// in case there are no cookies at all. Also prevents odd result when
// calling $.cookie().
cookies = document.cookie ? document.cookie.split('; ') : [],
i = 0,
l = cookies.length;
for (; i < l; i++) {
var parts = cookies[i].split('='),
name = decode(parts.shift()),
cookie = parts.join('=');
if (key === name) {
// If second argument (value) is a function it's a converter...
result = read(cookie, value);
break;
}
// Prevent storing a cookie that we couldn't decode.
if (!key && (cookie = read(cookie)) !== undefined) {
result[name] = cookie;
}
}
return result;
};
config.defaults = {};
$.removeCookie = function (key, options) {
// Must not alter options, thus extending a fresh object...
$.cookie(key, '', $.extend({}, options, { expires: -1 }));
return !$.cookie(key);
};
}));
//Загружаем bootstrap 3, если cookie нет
if(!$.cookie('warning_dialog_cookie')){
document.write('<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">');
document.write('<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>');
}
$(document).ready(function(){
if(!$.cookie('warning_dialog_cookie')){
$('#myModal').modal('show');
}
$('#warning_button_yes').click(function(){
$.cookie('warning_dialog_cookie', 'yes', { expires: 1 });
$('#myModal').modal('hide');
});
$('#warning_button_no').click(function(){
$.removeCookie('warning_dialog_cookie');
document.location.href = '/'; //здесь адрес, куда редиректить в случае отказа
});
});
</script>
</pre>
<pre><!-- Здесь можно прописать стили модального окна -->
<style>
.modal-backdrop.in {
opacity: 1;
background: #965623;
}
</style>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" style="display: none;">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title" id="myModalLabel">Вам уже исполнилось 18 лет?</h4>
</div>
<div class="modal-body text-center">
Содержание сайта предназначено для просмотра исключительно лицам достигшим совершеннолетия!
</div>
<div class="modal-footer">
<div class="row">
<div class="col-xs-6 text-center">
<button type="button" class="btn btn-block btn-success" id="warning_button_yes">Да</button>
</div>
<div class="col-xs-6 text-center">
<button type="button" class="btn btn-block btn-danger" id="warning_button_no">Нет</button>
</div>
</div>
</div>
</div>
</div>
</div>